5800 students unlocked their dream jobs with UG/PG programs in top colleges. Apply Now!
In today’s time, everything is online, from ordering food to booking cabs, we need an application for everything. Well, for these applications, various codes are written in different programming languages, but React is one such robust library that eases the efforts of developers and guarantees efficiency. It provides a seamless user experience, helping the tech industry to grow effectively. There are various courses offline, and online that one can do to learn technical languages and keep themselves updated with time.
To pursue your career in programming and coding, you can opt for BTech or BCA and then explore the advanced level by doing MTech or MCA Course. These courses are built to enhance your coding skills, strengthen your maths and bring the best out of you.
What is ReactJs?
Often, ReactJS is considered a language, but it is a library that is run by Facebook and an open-source community. Introduced in 2013, it is now one of the most popular programming languages to work on. React is a Javascript-based user interface development library that offers various extensions for complete architectural support like Flux and React Native.
As the popularity and demand for this programming language increased, many Javascript developers are keen to learn about ReactJS. To understand ReactJS basics, one must be well-versed in Javascript ES5 and have basic knowledge of HTML. React uses Javascript syntax, which is also known as Javascript ES6. Once you have updated yourself with React, you’ll not only be developing websites, but it will also help you in creating applications and Virtual Reality (VR) projects.
Why Choose ReactJS?
Just like coding vs programming, many people are confused with Angular vs React. Hence, to resolve this issue, we have curated certain points that will help you in analysing this framework- React better.
- It helps in the development of web and mobile applications.
- This framework follows unidirectional data flow.
- As applications contain many components, React allows using the components with different logics.
- With the help of the Chrome extension released by Facebook, debugging React applications has become faster and easier.
- It offers more functionality and less coding for creating a dynamic web application.
- As React combines basic HTML, and the concepts of Javascript, it becomes pretty easy to learn this language.
- React improves the performance of the web application with the help of Virtual DOM.
The Advantages and Limitations of React
Any language that you learn has its own advantages and limitations. Same with React language, with so many advantages that we will discuss in this section, there are certain limitations as well.
Advantages of ReactJS
- ReactJS makes an amazing User Interface and is search-engine friendly.
- It offers faster rendering and is supported by a large community of developers.
- By increasing clarity, the components make the larger app easier to carry.
- React integrates several architectures and makes the scripting process simpler.
- One can use this language on several systems, then it may be the client or server side.
Limitations of ReactJS
- As it is confined to only the app’s address, and distance, one needs to divert themself to additional techniques for a full collection of development tools.
- Developers who learn ReactJS, are pretty much uncomfortable working with JSX and inline scripting.
Components in ReactJS
With the help of React, one can create numerous components in the User Interface that helps in debugging components with their own set of properties easily.
Nested Components, Re-usability, Passing Properties, and Render Method are some of the features of Components in ReactJS.
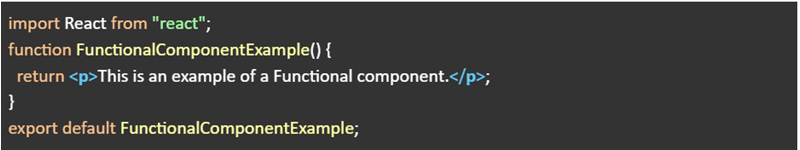
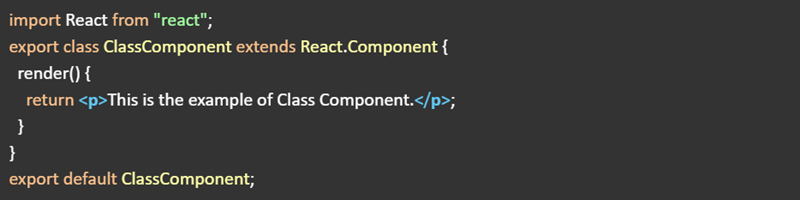
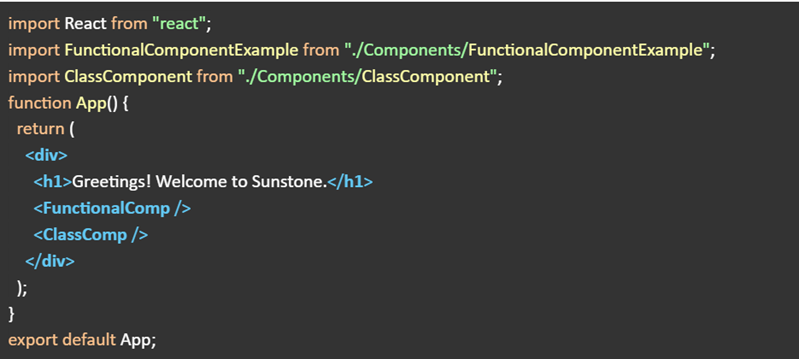
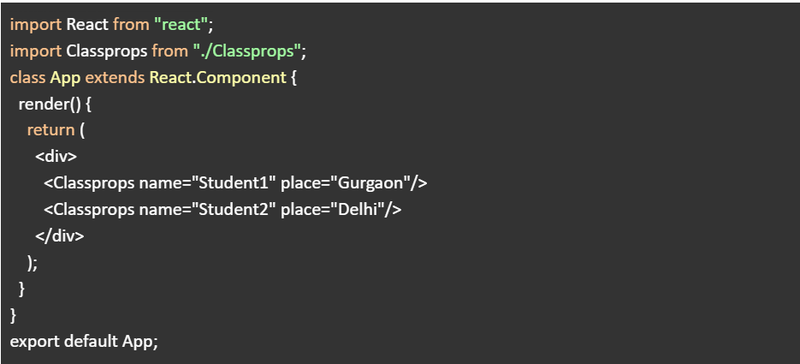
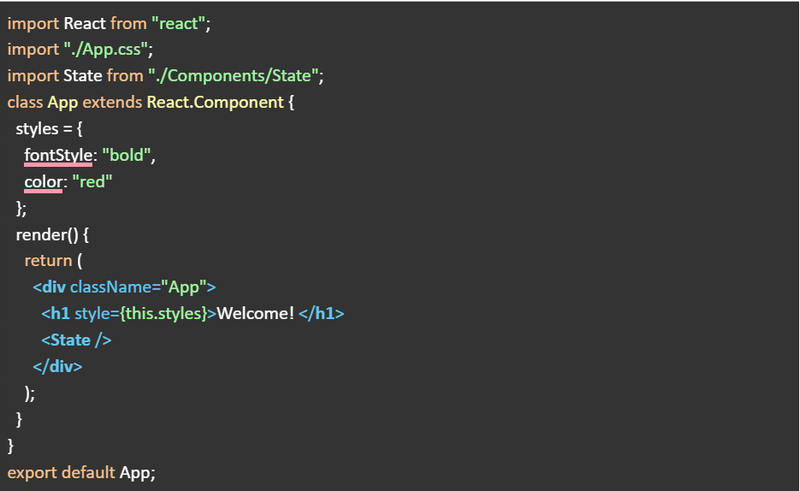
Demo



A class component displays the objects on the screen that are required through the render method.
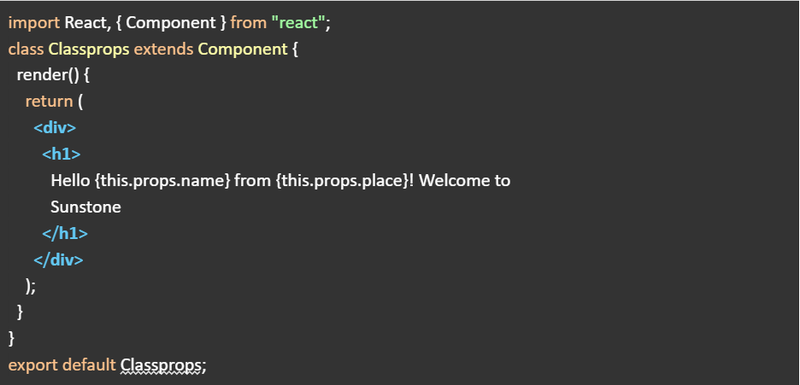
React Props
To pass the arguments or data to components, React Props or React Properties are used. Once the Props are into components, they cannot be changed as they are in read-only mode.
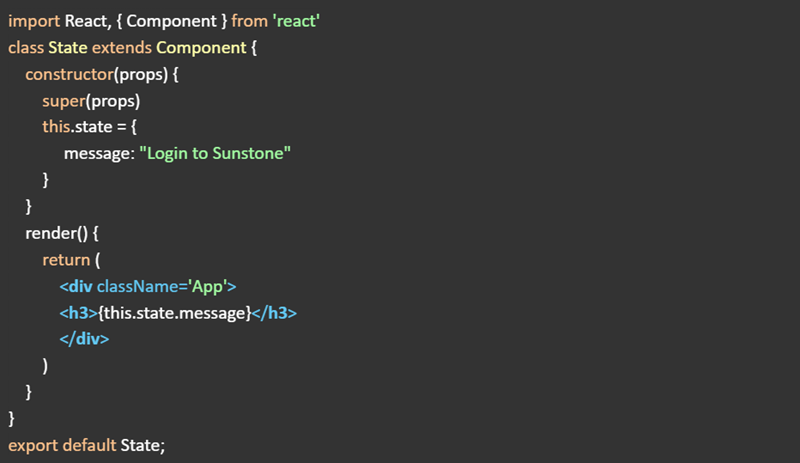
Demo


State in React
A state is an object that stores the values of a component's properties, which can change over time.
- The actions of a user or changes in the network can alter a state.
- When an object's state changes, React re-renders the component to the browser.
- The state object is created in the native code function Object().
- The state object can hold multiple properties.
- this.
- The state object's value can be changed with setState().
- The new and previous states are only slightly combined by the setState() function.
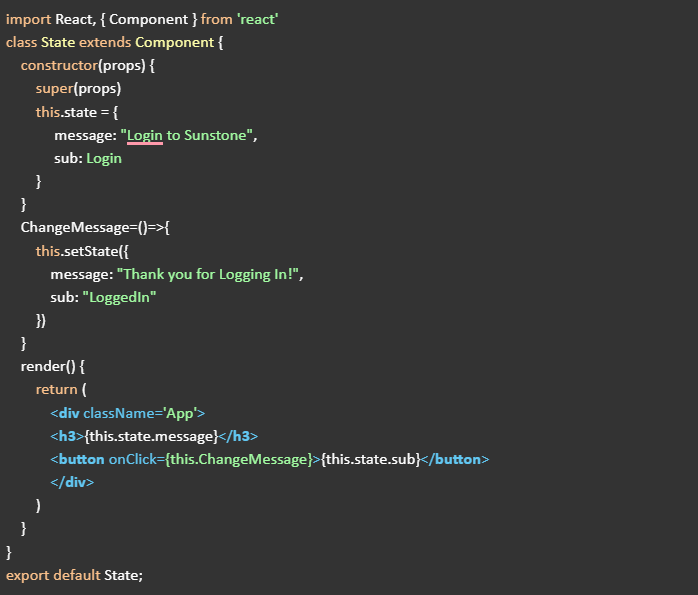
Demo


setState() Method Demo
Consider the same situation with login button -

Props vs State in React
|
Props |
State |
|
Both functional, and class components can benefit from Prop. |
Only the class component can benefit from the State before React 16.4 version. |
|
Here, a parent component is responsible to set the prop for children's components. |
Typically, event handlers are responsible for updating the state. |
|
The usage of the props is to send the data, and event handlers to the component’s children. |
The state stores the data component in view that is to be presented. |
|
You cannot modify the props once they are set. |
The data stored in the state can be changed in a span of time. |
Industry Trends
In comparison to Vue or Angular, React turned out to be the most popular language in the world that pays a good sum to you if you have learnt the basics of it. Learning React is not an easy task as you need to know the parts of HTML, should have knowledge of JavaScript, and be familiar with programming concepts like functions, objects, arrays, and classes.
The average salary that one earns in React is ₹6,50,000, whereas the average salary of an Angular developer in India is ₹4,20,000.
Conclusion
This is the ultimate guide explaining ReactJS features, and basics. ReactJS and React Native have made developers' lives easier as the same code can be used for web versions and applications. Hence, learning this language will benefit you in various ways if you are a front-end developer.
After completing your MCA degree, if you are planning to enter this industry, you need a professional portfolio to get hired by top brands. You also need training and development sessions from IITs to skill up yourself. Sunstone will help you in getting noticed by top recruiters and improve your chance of getting placed to 200%. Think of it, 50+ guaranteed interviews and assured job placement are what one needs the most. Apart from that, if you are in a college powered by Sunstone, you get 70% chances of job opportunities in metro cities.
FAQ - ReactJS
Is React language worth learning?
Over the years, React has become the most popular web framework among front-end developers, and the people who have mastered this language are earning more than IT specialists.
What is ReactJS used for?
The primary goal of ReactJS is to create a user interface (UI) that enhances the speed of the program. Apart from that, to improve the app’s efficiency, it uses Virtual Document Object Model (Javascript object), and this DOM is faster than the standard DOM.
Is ReactJS a tool or framework?
ReactJS is a framework that provides pre-built associated traits to pump up the design process. ReactJS is a software framework, whereas React Native is a complete framework that works together in harmony.
HELP
Take the first step towards your dream job.
ABOUT THE AUTHOR

